Einen richtig guten Text für deine Landing Page zu verfassen kann schnell zu einer einschüchternden Aufgabe werden.
Wo fängt man wie an?
Was gehört in die Bullet Points?
Wie sollte der Fließtext formuliert sein?
Sind nur ein paar der Fragen, die du dir bestimmt schon mal gestellt hast, wenn du vor dem Aufbau einer neuen Landing Page stehst. Zum Glück bist du ja jetzt hier und findest die Antworten zu all diesen Fragen.
Beginnen wir mit dem Grundverständnis, um sicher zu gehen, dass wir auf einer Ebene miteinander kommunizieren…
Was ist mit “Landing Page Text” gemeint?
Landing Pages haben in der Regel nur eine Aufgabe: Besucher im Sales Funnel weiter nach unten zu befördern.
Mit diesem Wissen im Hinterkopf ist ein Landing Page Text im Grunde nichts anderes als klassische Sales Copy. Nur mit dem Unterschied, dass die Copy hier nicht in einer Zeitungsanzeige zu finden ist, sondern im Internet.
Wichtig: Der Artikel erklärt dir NICHT, was eine Landing Page ist und wie sie aufgebaut sein sollte.
Hier geht es tatsächlich nur um die Textinhalte deiner LP.
Das Ziel von guten Landing Page Texten
Die Sales Copy auf einer Landingpage muss den Leser so in ihren Bann ziehen, dass er aktiv wird und den nächsten Schritt macht.
Normalerweise handelt es sich bei diesem nächsten Schritt um das Anfordern weiterer Informationen, das Ausfüllen eines Formulars oder den Kauf eines Produktes.
Bevor ein Besucher aber zum Abschluss kommt, muss er erstmal den ersten Satz lesen.
“The purpose of the first sentence in an ad is to get you to read the second sentence.” – Joe Sugarman
Wie die Copywriting Legende Joe Sugarman richtig erkannt hat, hat der erste Satz auf deiner Landing Page nur ein einziges Ziel: Den Leser dazu animieren, auch noch den zweiten Satz zu lesen.
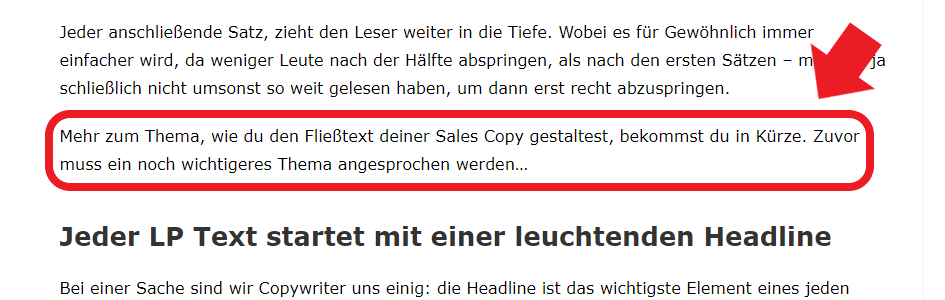
Jeder anschließende Satz, zieht den Leser weiter in die Tiefe.
Wobei es für Gewöhnlich immer einfacher wird, da weniger Leute nach der Hälfte abspringen, als nach den ersten Sätzen – man will ja schließlich nicht umsonst so weit gelesen haben, um dann erst recht abzuspringen.
Mehr zum Thema, wie du den Fließtext deiner Sales Copy gestaltest, bekommst du in Kürze.
Zuvor muss ein noch wichtigeres Thema angesprochen werden…
Jeder LP Text startet mit einer leuchtenden Headline
Bei einer Sache sind wir Copywriter uns einig: Die Headline ist das wichtigste Element eines jeden Werbetextes, Zeitungsartikels oder sonstigen Textes, der Aufmerksamkeit verdient hat.

Praktische Tipps, wie man eine magnetische Headline verfasst gibt es im Internet schon zu Genüge. Auch in meinem eigenen Blog hier finden sich mehrere Artikel in welchen das Thema behandelt wird.
Aus diesem Grund möchte ich hier nicht schon wieder zu stark ins Detail gehen.
Stattdessen bekommst du eine knackige Liste, mit den wichtigsten Quick-Tipps, die dir beim Verfassen einer starken Headline helfen:
- Nutze, wenn möglich, emotionale Wörter.
- Sprich den Leser direkt an.
- Verpacke deinen größten Nutzen in der Headline.
- Mache ein unwiderstehliches Angebot.
- Fasse dich kurz (weniger als 15 Wörter).
- Erwecke Neugierde und animiere zum Weiterlesen.
Der einfachste und immer noch beste Tipp, um richtig gute Headlines zu kreieren ist, möglichst viele verschiedene Versionen zu schreiben.
Die Überschrift darf auch gerne der letzte Punkt auf deine To-do Liste sein. Nimm dir 15 Minuten Zeit und schreibe ohne Wertung jede Headline-Idee nieder, die dir in den Sinn kommt.
Viele werden miserabel sein. Die kannst du einfach ignorieren.
Es sind aber auch immer 2-3 sehr starke Headlines dabei und nur darauf kommt es an.
Für mehr Input, wie man gute Headlines verfasst, empfehle ich dir die Artikel “Geheimnisse guter Werbetexter” und “die Headline”.
Bullet Points: der schwierige Teil im Landing Page Text
Bei den Bullet Points scheiden sich die Geister.
Manche sind der Ansicht, dass sie direkt im oberen Bereich zu sehen sein sollten, andere streiten sich bei der idealen Anzahl der einzelnen Punkte.
Die Wichtigkeit und Effektivität der Bullet Points für deine Landing Page ist unter Copywritern aber unumstritten. Auf die Frage, ob man überhaupt Bullet Points auf seiner Landingpage braucht, antwortet praktisch jeder Werbetexter mit “Ja”.
Aber welcher Text gehört in die Bullet Points?
Ich bin froh, dass du fragst.
Aufzählungslisten sind nicht dafür gemacht, mega ausführlich zu werden. Halte dir demnach immer vor Augen, was die Kernaussage sein soll.
Speziell was Landing Pages betrifft tust du gut daran, nur die größten Vorteile in die Bullet Points zu packen. Tolle Features – die in Wirklichkeit niemanden interessieren – kannst du dir für den Fließtext aufheben.

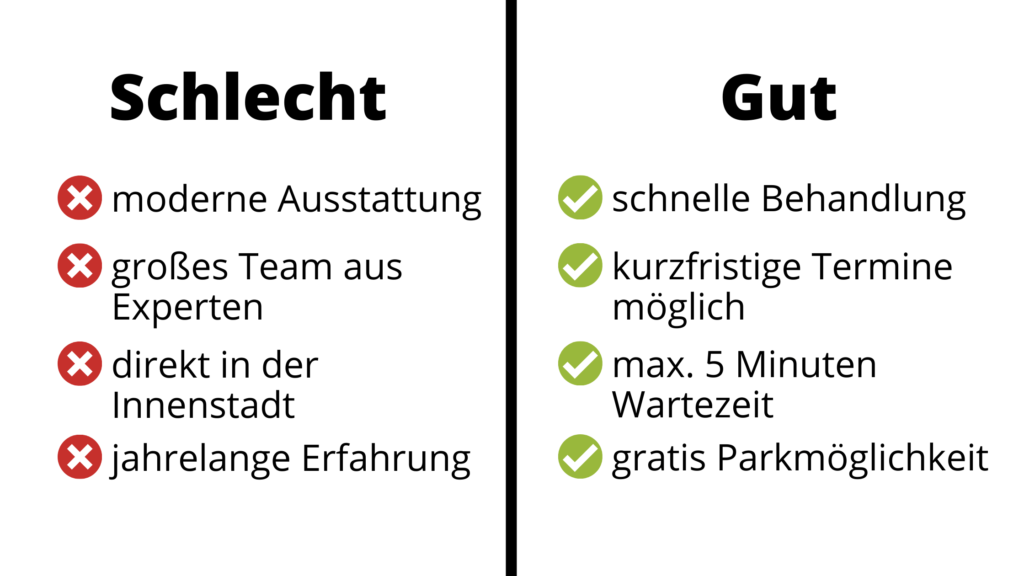
Diese Grafik zeigt ganz gut, wie du statt den Eigenschaften, die Vorteile deines Unternehmens ansprichst.
Welchen Endnutzen versprechen sich Käufer von deinem Produkt oder deiner Dienstleistung?
Vielleicht kennst du ja den bekannten Spruch “Verkaufe nicht den Bohrer, sondern das Loch in der Wand”. Das ist aber nur die halbe Wahrheit.
Denn seien wir mal ehrlich, welcher Mensch von geistiger Gesundheit wünscht sich schon ein Loch in der Wand??
Ich kenne zumindest niemanden, auf den das zutrifft. Die Menschen brauchen Bohrer, um in den Löchern irgendwas zu befestigen – also um Regale zu montieren oder schöne Bilder aufzuhängen.
Macht irgendwie mehr Sinn.
Wenn du tatsächlich einen Bohrer verkaufen möchtest, wird es ein wenig tricky – weshalb die Formulierung der Bullet Points auch nicht super easy von der Hand geht.
Du kannst in der Liste nur schwer sagen “Macht Löcher für stabile Regale”. Stattdessen könntest du aber schreiben “Macht jede Montage zum Kinderspiel”.
Es wird einige Anläufe brauchen, bis du eine wirklich gute Liste mit überzeugenden Bullet Points beisammen hast. Der positive Endnutzen sollte dabei aber immer im Mittelpunkt stehen.
Ob du das Element dann in der Hero Section oder mitten im Fließtext platzierst bleibt zweitrangig.
Ein weiterer Tipp für das Texten deiner Bullet Points wäre, sie wie einzelne kleine Headlines zu betrachten. Wenn du die Vorgehensweise von vorhin übernommen hast und möglichst viele Headline Variationen niedergeschrieben hast, ist bestimmt auch die ein oder andere Version für deine Aufzählungsliste dabei.
Was einen herausragenden Fließtext auf einer Landing Page ausmacht
Wie weiter oben schon angesprochen wurde, muss dein Fließtext die Leser in seinen Bann ziehen.
Die ersten Sätze sind dabei der entscheidende Faktor. Wenn du hier nicht überzeugst, springt der Leser ab und deine ganze Sales Copy war umsonst, weil sie niemals gelesen wird.
Eine bevorzugte Technik unter Werbetextern, um den Besucher zum Weiterlesen zu bringen, ist die “Slippery Slide” (zu Deutsch: rutschige Rutsche).
Die Slippery Slide in der Praxis
Bei der Slippery Slide geht es darum, dem Leser einzelne Brotkrümmel zu legen, sodass er gar nicht anders kann, als weiterzulesen. Das funktioniert am besten, indem du ein Thema ansprichst, es dann aber mit einem anderen Thema unterbrichst.
Ich habe in diesem Artikel genau dasselbe mit dir gemacht:

Das Thema “Fließtext auf der Landing Page” wurde kurz angebrochen, danach aber schnell durch ein anderes wichtiges Thema ersetzt. Wichtig dabei ist immer das Versprechen, dass der Leser in Kürze mehr dazu erfährt.
Der gleiche Trick wird auch gerne in Sales Videos benutzt, um sicher zu gehen, dass die Zuseher nicht abspringen.
Ein paar bekannte Phrasen, die auf eine Slippery Slide hindeuten:
- Mehr dazu später…
- Bevor ich das erkläre, muss ich noch auf etwas anderes eingehen…
- Wie das funktioniert, erfährst du in Kürze…
Danach muss es mit deinem Text bergab gehen wie in einer Rutsche, die mit Babyöl geschmiert ist. Neben dem klassischen Spannungsbogen helfen auch strukturelle Elemente wie Grafiken, Videos oder Bullet Points.

Eine simple, aber effektive Technik, um den Leser nicht zu verlieren, ist Fragen zu stellen.
Ist dir inzwischen aufgefallen, dass auch ich hier immer mal wieder eine Frage einbaue?
Es funktioniert deswegen so gut, weil es den Leser zwingt, mit dem Inhalt zu interagieren. Ein Text, welcher nur erklärt, ohne auch mal Fragen zu stellen, ist einfach langweilig – fast wie ein Vortrag, wo nur auf dich eingeredet wird.
Kurze. Sätze. Funktionieren.
Kurz ist gut. Kurz ist sehr gut.
Zumindest, wenn es um Sätze auf der Landing Page geht. Oder woran hast du gedacht?
Laut einer Studie von Microsoft im Jahr 2015 liegt die durchschnittliche Aufmerksamkeitsspanne bei 8 Sekunden. Berühmt wurde diese Erkenntnis mit dem Vergleich zum Goldfisch – denn Goldfische haben angeblich 9 Sekunden Aufmerksamkeitsspanne.
Die Tendenz geht dabei eher nach unten.
Das bedeutet für dich, dass du besser mit kurzen Sätzen auf der Landing Page arbeitest. Nicht jeder Satz muss mega abgekürzt sein. Wenn du merkst, dass du in lange Schachtelsätze ausartest, trenne sie lieber in kürzere einzelne Sätze.
Deine Leser werden es dir mit ihrer Aufmerksamkeit danken.
Wir Menschen haben eine gewisse Art Stolz darin, komplexe Themen mit langen noch komplexeren Sätzen zu beschreiben. Es lässt uns gut dastehen und wirkt, als wären wir DER Experte schlechthin zum jeweiligen Thema.
Das ist hier fehl am Platz!
Vermeide Fehler (um jeden Preis)
Fällt es dir schnell auf, wenn jemand einen offensiechtlichen Rechtschreibfehler im Text hat (und ist er dir in diesem Satz aufgefallen)?
In einer Umfrage von Real Business gaben 74% der Befragten an, dass ihnen Grammatik- und Rechtschreibfehler auffallen. Ganze 59 Prozent meinten sogar, dass sie ihr Vertrauen in eine Firma verlieren würden, die Fehler in Texten hat.
Schon klar, ein oder zwei kleine “Hoppalas” können schon mal vorkommen.
Aber mehr schon wieder nicht!
Lies deine Texte aufmerksam – und am besten laut – durch, bevor sie online gestellt werden. Das erspart dir nicht nur die Häme für wirklich peinliche Fehler, sondern stärkt auch deine Seriosität um ein Vielfaches.
Ich musste diese Lektion selbst auf die harte Tour lernen.
Von mir selbst überzeugt (man könnte es auch eingebildet nennen), wie ich in meinen ersten Monaten als Selbstständiger war, hatte ich es nicht für nötig erachtet, meine Texte nach dem Schreiben nochmals auf Fehler zu überprüfen.
“Wird schon passen.”, sagte ich mir damals.
Ziemlich dumm!
Die Realität ließ Gott sei Dank nicht lange auf sich warten und ich bekam eine Nachricht, von einem guten Bekannten, der selbst auch ein paar Texte bei mir gekauft hatte:
“Patrick, du musst echt aufpassen, wenn du mal für andere Leute Texte schreibst. Mir sind beim Durchlesen mehrere kleine Fehler aufgefallen. Sowas kommt einfach nicht gut.”
Nachricht angekommen.
Seitdem gehe ich jeden Text akribisch und Wort für Wort durch. Nur so kann ich sichergehen, dass ich auch mein bestmögliches gegeben habe, um Fehler zu vermeiden.
Natürlich schleicht sich hier und da trotzdem der Fehlerteufel ein. Das ist nur allzu menschlich. Aber zumindest sind sie dann nicht aus Fahrlässigkeit passiert.
Wie sollte der Text im Call-to-Action Button aussehen?
Man könnte meinen, dass es keine Rolle spielt, was genau im CTA steht. Schließlich sollte der Leser von der bisherigen Copy schon so am Dampfen sein, dass er auf jeden Call-to-Action anspringt.
So einfach ist es dann leider doch nicht.
Der kurze Text, welcher im Button steht, kann genauso bei der Conversion mithelfen, wie alle anderen genannten Punkte.
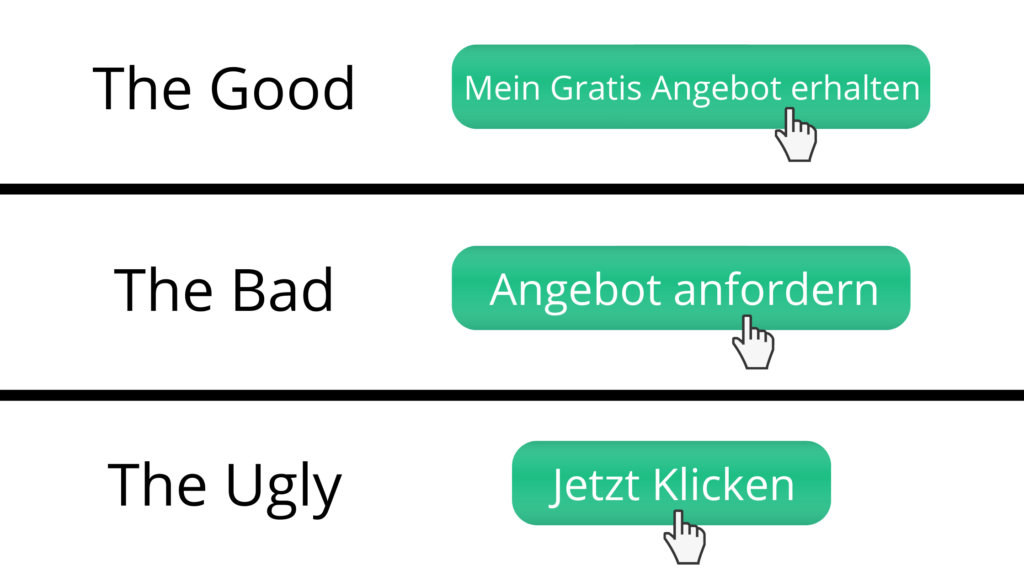
Hier mal ein Beispiel für einen bildhaften Vergleich:

Wie hier schön zu sehen ist, gibt es auch bei so kleinlichen Dingen wie dem Text im CTA grobe Unterschiede.
Ein paar kurze Tipps, worauf du achten solltest:
- Sag dem Nutzer, was er bekommt.
“Gratis Checkliste erhalten” funktioniert besser als “weiter zur gratis Checkliste”. Das liegt daran, dass die erste Formulierung etwas Positives suggeriert (man erhält etwas). - Es kommt auf die Länge an.
Der Text im Button besteht am besten aus mehr als nur einem Wort. Es gibt sogar Landing Pages, bei denen der CTA einen ganzen Satz beinhält. So funktioniert “Ja, ich möchte am Seminar teilnehmen” oft besser als “Seminartickets kaufen”.
Zu viel Text wirkt allerdings abschreckend, weshalb du mit Bedacht vorgehen und immer 2 Versionen testen solltest. - Jetzt, Jetzt, Jetzt… oder doch lieber später?
Bei diesem Punkt würden mir viele Copywriter widersprechen. Bestimmt ist dir schon der ein oder andere Call-to-Action untergekommen, der “Jetzt kaufen” oder “Jetzt anrufen” beinhält. Die sind mittlerweile überall.
Es hat sich so eingebürgert, dass man bessere Conversions erzielt, wenn man den Nutzer dazu auffordert, etwas JETZT SOFORT zu tun. Aber wenn es bereits jeder andere so macht, wie willst du dich dann noch hervorheben? - Mach’ es persönlicher!
Wir werden doch alle gerne persönlich angesprochen. Es gibt uns das Gefühl, nicht nur eine x-beliebige Nummer zu sein. Im Text deines CTA machst du genau das, indem du das kleine Wort “du” verwendest.
Statt “Guide herunterladen” probiere doch mal “Deinen Guide herunterladen”. Es ist eine subtile Änderung, die großes bewirken kann.
Eine Studie von Hubspot hat ergeben, dass maßgeschneiderte persönliche CTAs bis zu 202% besser performen, als gewöhnliche CTAs.
Zugegeben, die Kunst des perfekten Call-to-Action ist ein Thema für sich, woraus man vermutlich noch mehrere eigene Artikel verfassen könnte. Neben dem Text spielen bekanntlich auch noch Form, Größe, Platzierung und Farbe eine wesentliche Rolle.
Kein Wunder also, dass hieraus inzwischen ein eigenes Handwerk entstanden ist.
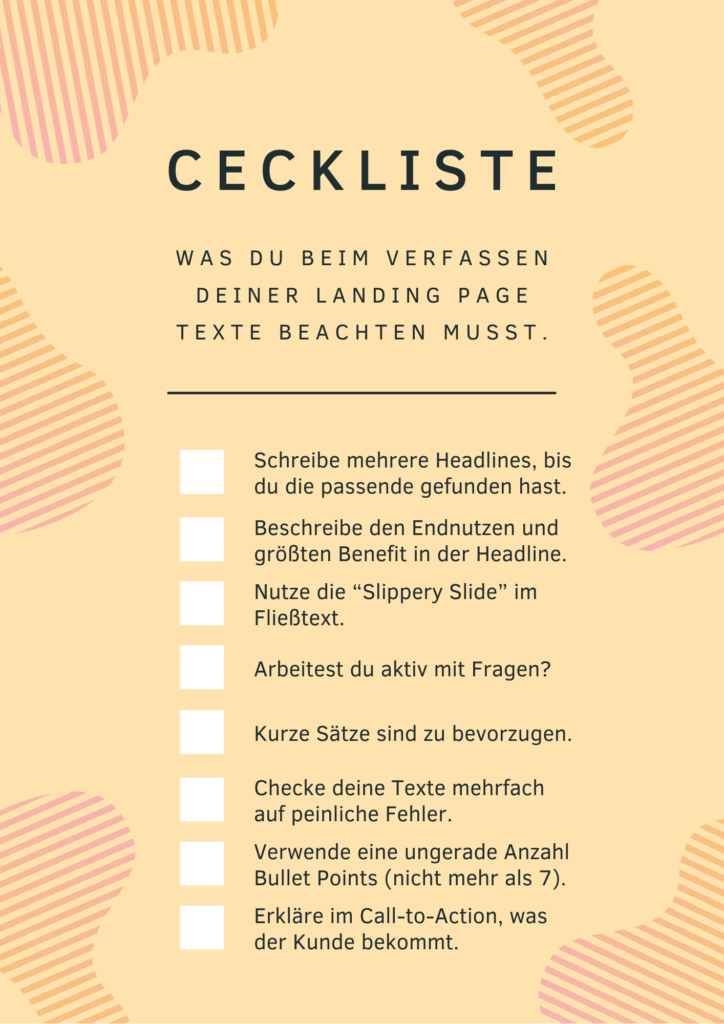
Checkliste für deinen perfekten Landing Page Text
Was wäre schon ein umfangreicher Artikel, wenn zum Ende hin nicht alle Tipps nochmal in einer Checkliste zusammengefasst wären?
Um dir maximalen Mehrwert zu bieten, hast du hier alles auf einen Blick:

Gehe diese Checkliste bei all deinen Landing Page Texten durch und arbeite sie Punkt für Punkt ab, bis du alles abgehakt hast.
Damit bist du auf der sicheren Seite und musst dich bei der fortlaufenden Optimierung nur noch um den Feinschliff kümmern.
Ist der Text erstmal geschrieben, geht es an die Optimierung!
Vergiss nicht, dass die Sales Copy für deine Landing Page nicht final sein muss!
Es ist entscheidend, hier immer ein wenig zu testen, welche Änderungen funktionieren und welche nicht. Wer nur eine Version veröffentlicht und sich danach auf diesen Lorbeeren ausruht, spielt ein gefährliches Spiel.
Mit diesem Artikel und der Checkliste, sollte es dir keine Schwierigkeiten mehr bereiten, richtig geile Landing Page Texte zu verfassen. Zusätzlich kannst du dir noch weiterführende Ressourcen hier im Blog zum Thema Texten durchlesen.
Wenn es gar nicht hinhauen will, kannst du natürlich auch professionelle Unterstützung holen und gerne Kontakt mit mir aufnehmen.
In diesem Sinne wünsche ich dir noch viel Erfolg beim Umsetzen der Tipps!

Patrick hat schon alle Kategorien im online Marketing durchprobiert. Von Social Media Marketing bis hin zu Programmatic Advertising. Am meisten hat ihn dabei SEO und Content Marketing begeistert. In Kombination mit seiner Leidenschaft für Werbetexte hat sich ein wirkungsvolles Paket daraus entwickelt.



